Карта сайта для WordPress с Google XML sitemaps
Приветствую вас, уважаемые читатели OptimizKa.Ru. Сегодня я расскажу о том, как правильно создать карту сайта для вашего блога или другого проекта на WordPress. Первым делом — хочется отметить, что мы создаем 2 карты сайта, одна — для людей, другая — для поисковых систем. Для этого нам потребуется 2 плагина — плагин Google XML Sitemaps, для карты сайта в формате XML (для поисковых систем) и плагин Dagon Design Sitemap Generator — для создания Html карты сайта (для людей).

Устанавливаем Google XML Sitemaps
- Подключаемся через любой ftp-менеджер к вашему сайту, и разархивируем папку google-sitemap-generator в папку с плагинами WP wp-content/plugins/.
- Заходим в админку wordpress, переходим во кладку «Плагины»- «Неактивные».
- Отыскиваем в списке ваш плагин и активируем его.
Не спешите создавать карту сайта сразу, для начала — прочтите настройки, и измените если нужно — под себя. Плагин на русском языке, поэтому проблем не возникнет.
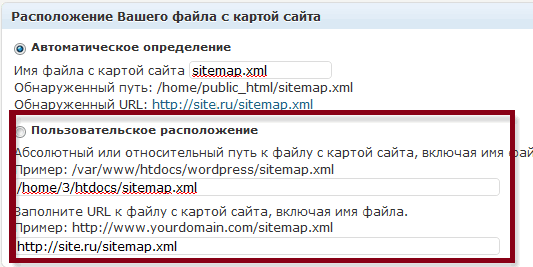
Это легко сделать, для этого переходим в раздел «Расположение вашего файла», выбираем пункт «Пользовательское расположение» и указываем новый адрес к файлу, можно вводить как относительную ссылку (например «/sitemap.xml»), так и абсолютную ссылку (по сути — это полный url).
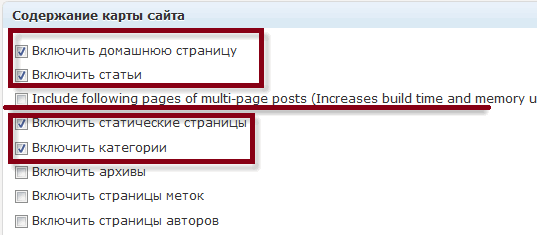
Далее, переходим к разделу»Содержание», здесь отмечено то, что будет собственно включено в карту сайта, т.е главная страница блога и статические страницы, т.е посты. Менять тут ничего не требуется. Ибо добавление в карту сайта тегов, рубрик и прочего -может подпортить отношение к вашему сайту со стороны поисковых систем. Т.к будут создаваться дубли страниц, а это плохо. Но профессионалы иногда ставят эти галочки, т.к предусмотрели наличие текста на страницах, закрытие от индексации и т.д.
И еще, если у вас есть посты на несколько страниц, то советую поставить галочку напротив надписи «Include following pages of multi-page posts».
Прочие настройки Google XML sitemaps
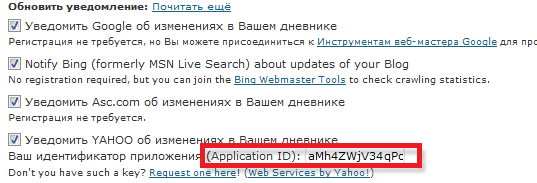
Ну вот и все, теперь, когда мы закончили настройку плагина — мы можем создать кату сайта, а Google XML Sitemaps автоматически оповестит Google о том, что у нас имеется контент, который нужно проиндексировать. Вы также можете настроить то, какие поисковые системы будет оповещать плагин, это настраивается в разделе «Базовые параметры» — «Обновить уведомление», просто установите там нужные галочки.
На рисунке — я обвел красным Application ID, он нужен для того, чтобы вы могли оповещать поисковик Yahoo. Чтоб получит данный ID — потребуется перейти на эту страницу. Если вы уже зарегистрированы там — все пройдет очень быстро, если нет — потратите немного времени на регистрацию.
Теперь, когда все готово — можно наслаждаться результатом. Свежая опубликованная статья будет почти мгновенно влетать в индекс, ведь плагин будет автоматически обновлять карту сайта и оповещать поисковые системы. Это круто, знаю. На этом настройка данного расширения завершена.
Первая часть статьи о том, как сделать карту сайта wordpress блогу закончена. Продолжение данной статьи, где мы поговорим о Dagon Design Sitemap Generator — ждите в ближайшее время.